1. 前言
计划使用Vupress2.X加上Element-plus实现封装的组件库说明。
2. Vuepress项目初始化
2.1 准备工作
新建一个Vuepress2.X项目文件夹,命名为VuepressTest,并下载依赖:
npm install -D vuepress@next
npm install
2.2 配置
在package.json中添加scripts:
{
"scripts": {
"dev": "vuepress dev docs",
"build": "vuepress build docs"
}
}
2.3 示例
在VuepressTest项目中新建doc/README.md,并写下如下内容:
---
home: true
heroImage: https://artice-code-1258339218.cos.ap-beijing.myqcloud.com/vuepress/element-index.png
heroText: Element
features:
- title: 一致性 Consistency
details: 与现实生活一致:与现实生活的流程、逻辑保持一致,遵循用户习惯的语言和概念
- title: 反馈 Feedback
details: 通过界面样式和交互动效让用户可以清晰的感知自己的操作
- title: 效率 Efficiency
details: 界面简单直白,让用户快速识别而非回忆,减少用户记忆负担。
footer: by饿了么
---
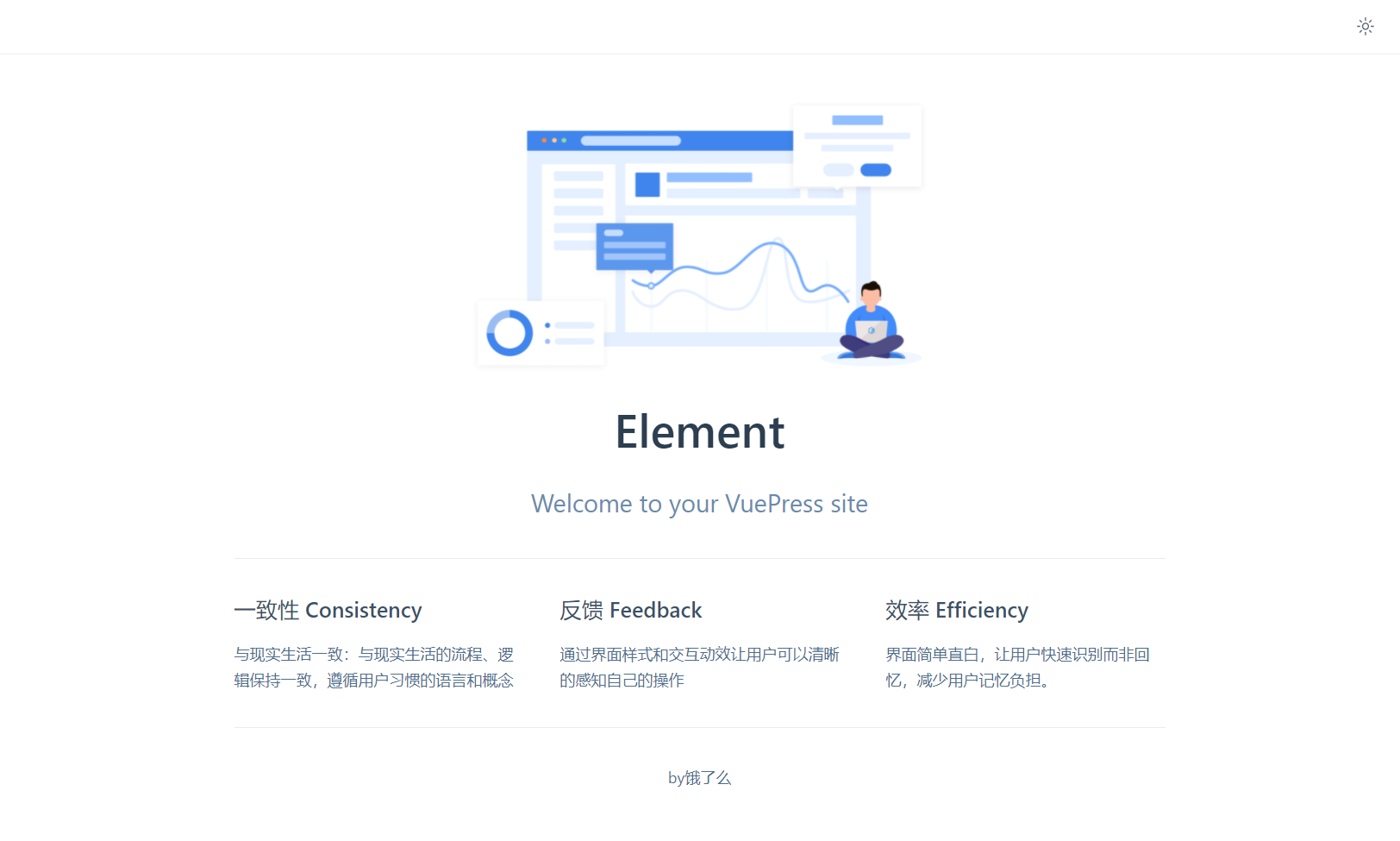
运行npm run dev之后,效果如下所示:

3. 使用Element-Plus
3.1 安装
npm install element-plus --save
3.2 配置
在.vuepress中新建文件clientAppEnhance.ts,引入element-plus:
import { defineClientAppEnhance } from '@vuepress/client'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
export default defineClientAppEnhance(({ app, router, siteData }) => {
app.use(ElementPlus)
})
3.3 示例
在VuepressTest项目中新建doc/README.md,并写下如下内容:
---
home: true
---
<el-button type="primary" :icon="Edit">我是Element-Plus</el-button>
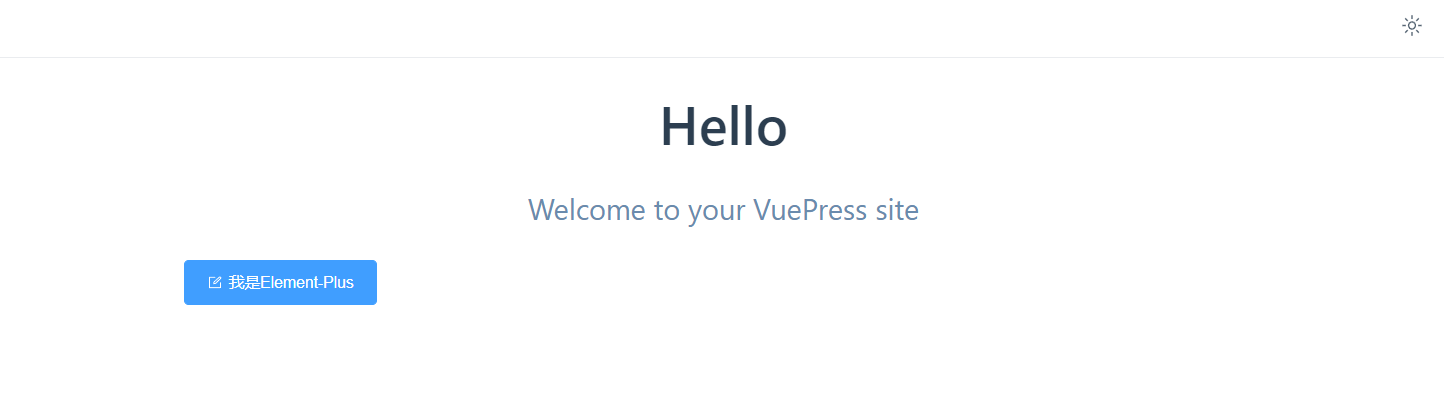
效果如下所示:

3.4 Webpack下出现.mjs相关报错
当前打包使用Vite,项目正常启动,如果是Webpack打包,运行npm run dev,可能会出现与Element-Plus相关的报错信息,如下所示:

(probably because the origin is strict EcmaScript Module, e. g. a module with javascript mimetype, a '*. mjs' file, or a '*.js' file where the package. json contains '"type": "module"').
The extension in the request is mandatory for it to be fully specified.
Add the extension to the request.
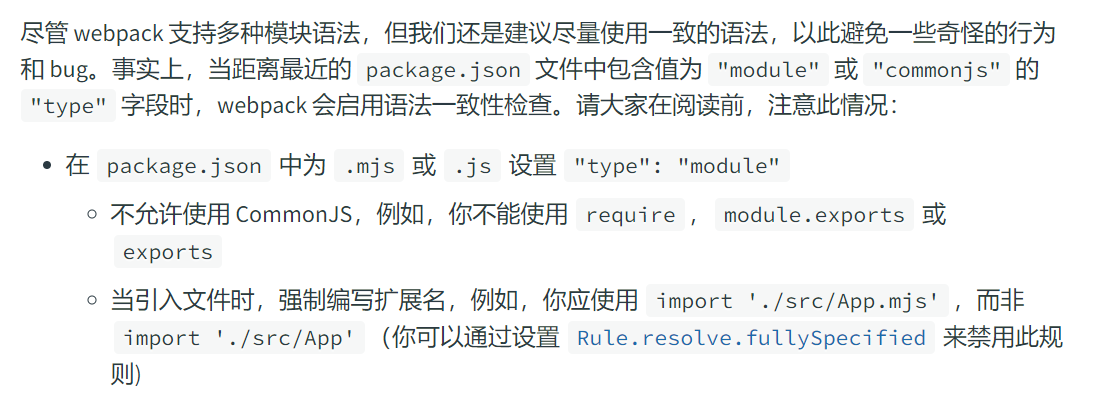
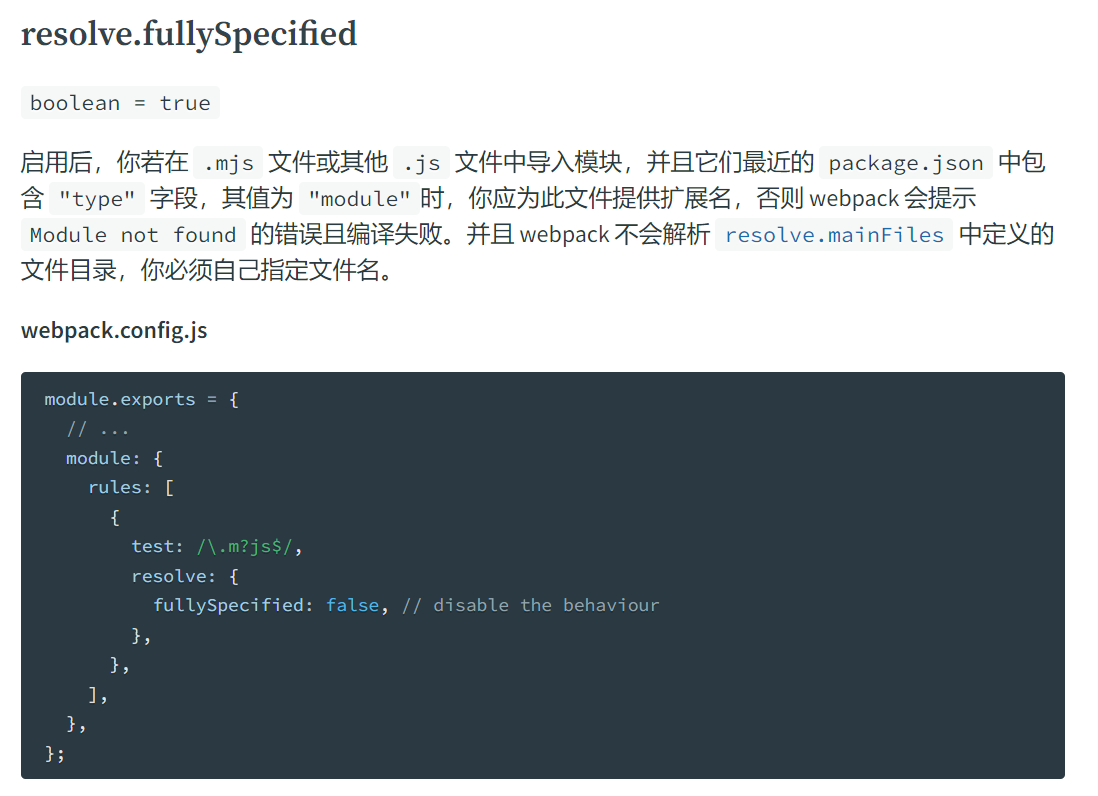
我们可以看下Webpack官方文档官方文档中对这方面的解释,如下所示:

如果要去掉这个限制,只需要设置Rule.resolve.fullySpecified为false即可,具体看如下所示:

所以,我们需要在config.ts中进行设置,这样就没有问题了,如下所示:
import { defineUserConfig } from 'vuepress'
import type { DefaultThemeOptions } from 'vuepress'
export default defineUserConfig<DefaultThemeOptions>({
bundlerConfig: {
// 可以看Vuepress 2.X官方文档相关chainWebpack的信息,如果报错,需依赖webpack-chain
chainWebpack: (config, isServer, isBuild) => {
config.module
.rule()
.test(/\.m?jsx?$/)
.resolve.set('fullySpecified', false)
}
}
})
3.5 Element-Plus组件显示图标
可以发现,在上面的按钮示例中,图标设置:icon="Edit"并没有生效,原因是Element-Plus的图标需自己引入。
首先,需安装依赖,如下所示:
npm install @element-plus/icons-vue
然后在clientAppEnhance.ts中引入icon-vue,如下所示:
import * as ElIcons from '@element-plus/icons-vue'
export default defineClientAppEnhance(({ app, router, siteData }) => {
......
Object.keys(ElIcons).forEach(key => {
app.component(key, ElIcons[key])
})
})
这样就可以让Element-Plus组件显示图标了,效果如下所示:

4. Markdown中使用Vue
如果要对自己封装的组件进行说明,最想要的效果,当然是类似Element-plus文档那样,能够有组件示例,然后有个切换查看源码的功能,所以就很想知道能不能在.MD文件中使用Vue,其实Vuepress已经提供了该功能,直接使用在.MD中编写代码即可。
这种方式只适合简单的代码示例,复杂逻辑的最好还是以组件方式在.MD文件中引入。
4.1 自定义组件
首先需在.vuepress中新建components文件夹,然后新建Test.vue文件,内容如下所示:
<template>
<h1>在README.md中引入Test.vue组件文件</h1>
</template>
<script lang="ts">
import { defineComponent } from 'vue'
export default defineComponent({
setup() {},
})
</script>
<style lang="less" scoped>
</style>
4.2 自动注册Vue组件
- 使用Vuepress的插件
@vuepress/plugin-register-components,用于根据组件文件或目录自动注册 Vue 组件。
npm i -D @vuepress/plugin-register-components@next
- 在
config.ts中设置,如下所示:
import { path } from '@vuepress/utils'
export default defineUserConfig<DefaultThemeOptions>({
......
plugins: [
[
'@vuepress/register-components',
{
componentsDir: path.resolve(__dirname, './components'),
},
],
],
})
4.3 基本使用
- 这样就可以在
.MD文件中,引入自定义组件,但需注意该组件必须在components文件下才生效,当前在VuepressTest项目中新建doc/README.md中引入Test.vue组件,如下所示:
---
home: true
---
<Test></Test>
- 效果如下所示: