2025 年 Web 响应式开发解决方案(基于 Vue3 生态)
随着移动设备碎片化加剧和跨端需求增长,2025 年的响应式开发已从单纯的 “适配多屏幕” 升级为 “全场景体验一致性”。结合当前技术演进,针对 PC、平板、手机多端适配需求,推荐以下增强方案:
一、核心技术栈升级
1. 基础框架:Vue 3 + Vite 6 + TypeScript 5
Vite 6 优势:新增的responsive-plugin可自动识别设备类型并注入环境变量,配合import.meta.env.DEVICE_TYPE在编译时优化条件渲染
TypeScript 5:借助const type特性强化响应式断点类型定义,避免运行时类型错误
// 设备类型类型定义示例
type DeviceType = 'mobile' | 'tablet' | 'desktop' | 'large-screen'
const deviceType: DeviceType = import.meta.env.DEVICE_TYPE as DeviceType
2. 响应式引擎:Tailwind CSS 4 + Bootstrap 6 混合方案
Tailwind CSS 4:通过@container查询实现组件级响应式,比传统@media更精准控制元素布局
Bootstrap 6:新增responsive-propsAPI,支持在组件上直接声明多端样式
<!-- Bootstrap 6 响应式属性示例 -->
<button
class="btn"
:responsive="{
mobile: 'btn-sm w-full',
tablet: 'btn-md w-1/2',
desktop: 'btn-lg w-auto'
}"
>
多端适配按钮
</button>
3. 跨端状态管理:Pinia + 设备传感器 API
- 利用Pinia存储设备状态(如屏幕方向、分辨率),结合ScreenOrientationAPI 实现动态适配
// 设备状态Store示例
import { defineStore } from 'pinia'
export const useDeviceStore = defineStore('device', {
state: () => ({
orientation: ScreenOrientation?.type || 'portrait-primary',
breakpoint: 'mobile'
}),
actions: {
init() {
window.addEventListener('orientationchange', () => {
this.orientation = ScreenOrientation.type
})
}
}
})
二、组件层优化方案
1. 自适应布局组件库:PrimeVue 4 + VueUse
PrimeVue 4:所有组件默认支持responsive属性,内置 30 + 种设备预设
VueUse:使用useMediaQuery组合式 API 实现组件级响应式逻辑
<script setup>
import { useMediaQuery } from '@vueuse/core'
const isMobile = useMediaQuery('(max-width: 640px)')
const isTablet = useMediaQuery('(min-width: 641px) and (max-width: 1024px)')
</script>
<template>
<div>
<mobile-header v-if="isMobile" />
<tablet-header v-else-if="isTablet" />
<desktop-header v-else />
</div>
</template>
2. 响应式数据处理:VueQuery + 设备感知数据请求
- 根据设备性能动态调整数据粒度,移动端请求精简数据减少流量消耗
// 设备感知数据请求示例
useQuery(['dashboard-data', deviceType], () => {
return fetchDashboardData({
detailLevel: deviceType === 'mobile' ? 'basic' : 'full'
})
})
三、性能优化策略
1. 渲染优化:组件级代码分割
借助 Vite 6 的deviceConditionalImport功能,实现设备专属组件的按需加载
<script setup>
// 按设备类型动态导入组件
const [MobileComponent, TabletComponent, DesktopComponent] = await Promise.all([
import.meta.env.DEVICE_TYPE === 'mobile' ? import('./MobileComponent.vue') : null,
import.meta.env.DEVICE_TYPE === 'tablet' ? import('./TabletComponent.vue') : null,
import.meta.env.DEVICE_TYPE === 'desktop' ? import('./DesktopComponent.vue') : null
])
</script>
2. 图像适配:NextGen Image + WebP 2
使用
标签配合srcset实现不同设备加载对应分辨率图像 采用 WebP 2 格式减少 50% 图像体积,配合loading=“lazy"实现按需加载
<picture>
<source srcset="image-200.webp" media="(max-width: 640px)">
<source srcset="image-400.webp" media="(max-width: 1024px)">
<source srcset="image-800.webp" media="(min-width: 1025px)">
<img src="image-400.webp" alt="响应式图像" loading="lazy">
</picture>
四、测试与调试方案
1. 多设备同步测试:BrowserStack 2025 + Vitest
利用 BrowserStack 的实时同步功能,在 20 + 设备上同时预览效果
使用 Vitest 的device-simulator模拟不同设备环境进行单元测试
2. 性能监控:Lighthouse Mobile + Web Vitals
重点监控移动设备的 LCP(最大内容绘制)和 CLS(累积布局偏移)
配置 CI/CD 流程,移动端性能得分低于 80 分自动阻断发布
五、方案对比与选择建议
| 方案 | 优势场景 | 学习成本 | 性能表现 |
|---|---|---|---|
| 传统 Bootstrap | 快速原型开发 | 低 | 中 |
| Tailwind 纯 CSS | 高度定制化 UI | 中 | 高 |
| 混合方案(推荐) | 复杂多端应用 | 中高 | 高 |
| 组件库驱动 | 企业级后台系统 | 低 | 中高 |
决策建议:
简单应用:选择 Tailwind CSS 4 + VueUse 组合
复杂企业应用:采用混合方案 + PrimeVue 组件库
极致性能要求:增加 Vite 设备级代码分割和图像优化策略
通过上述方案,可在 2025 年的技术环境下实现 “一次开发,全端适配”,同时兼顾性能和开发效率。核心思路是将响应式逻辑从 CSS 层提升到组件层和应用层,结合编译时优化和设备感知能力,构建真正适配未来多端环境的 Web 应用。
前言
因为之前只是用Vue来开发IaaS平台项目,其使用场景通常都是PC,所以没怎么涉及到Web响应式设计开发相关知识。最近项目刚好是应用在PC和平板,甚至是手机上的,所以就需要考虑响应式的问题。
1. 技术选型
Web响应式开发,主要是基于CSS里@media媒体查询实现,允许不同视图尺寸使用不同的布局。
1.1 方案一:Vue 3 + Vite + Bootstrap5
1.1.1 优点
容易上手:只要对 HTML 和 CSS 有基本了解的人都可以很快速的使用 Bootstrap。
响应式设计:Bootstrap 可以根据不同平台(手机、平板电脑和台式机)进行调整。
移动优先:在 Bootstrap 中,自适应移动端是框架的核心部分。
浏览器兼容性:Bootstrap5 兼容所有主流浏览器(Chrome、Firefox、Edge、Safari 和 Opera)。 如果您需要支持 IE11 及以下版本,请使用 Bootstrap4 或 Bootstrap3。
github 星数 164k
Bootstrap5 效果演示:https://www.bootstrap-admin.top/
1.1.2 缺点
没办法使用我们积累的vue next组件库
Bootstrap5 需要学习成本,但不会很难
相对紧急的项目,通常不应该引入新技术去开发实现,而是以快速交付为主。
1.2 方案二:Vue 3 + Vite + Element Plus + @media
1.2.1 优点
- 基于前端现有技术积累,可快速开发项目功能
1.2.2 缺点
前端封装组件库,并没考虑过响应式设计,潜在未知样式问题,如开发此项目,各组件需考虑各平台(电脑、平板、手机)屏幕适配的同时,还要考虑已引用该库开发的项目兼容性问题。
@media媒体查询需每个页面、每个平台去适配(Bootstrap5做的事情),工作量相对较大,因无更多平台设备去验证,潜在未知的样式问题。
1.3 结论
简单来说,可以理解为方案一Bootstrap5帮我们处理好了屏幕适配的问题,我们只需要关注功能开发即可,方案二则是功能也要开发,样式也要关注。长远来看,倾向于方案一开发。
2. 快速搭建
Bootstrap5官方文档有提供Vite基于开发的指南《Bootstrap & Vite》,我们虽然是基于Vue3开发的,但是相关配置基本都一样的,只是有一点点差异而已。
2.1 下载
通过Vite直接生成基于Typescript开发的Vue3模版。
npm create vite@latest my-vue-app -- --template vue-ts
2.2 安装
npm install
// bootstrap5、popperjs
npm install --save bootstrap @popperjs/core
// sass
npm install --save-dev sass
// bootstrap-icons 官方图标库
npm install bootstrap-icons
2.3 配置
2.3.1 开发热重载
在vite.config.ts中配置,我们需要让Vite知道在哪里可以找到我们项目的TypeScript,以及开发服务器应该如何表现(热重载从src文件夹中拉取)。
import path from 'path'
export default defineConfig({
resolve: {
alias: {
root: path.resolve(__dirname, 'src'),
}
},
server: {
port: 8080,
host: true
}
})
2.3.2 Bootstrap5
在
vite.config.ts中配置,让导入变得尽可能简单:resolve: { alias: { '~bootstrap': path.resolve(__dirname, 'node_modules/bootstrap'), } }在
src/assets/style文件夹新建一个文件bootstrap5.scss,引入bootstrap5样式:@import "~bootstrap/scss/bootstrap";将
main.ts文件修改为main.js,然后在index.html中同步修改:<script type="module" src="/src/main.js"></script>在
main.js中引入bootstrap5:// 自定义样式 import '../src/assets/style/bootstrap5.scss' // Bootstrap5 JS import * as bootstrap from 'bootstrap'
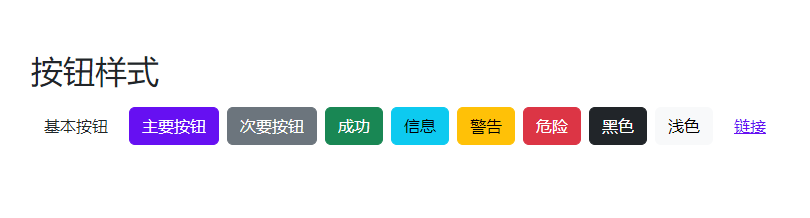
2.3 验证
<div class="container mt-3">
<h2 class="my-3 text-start">按钮样式</h2>
<button type="button" class="btn">基本按钮</button>
<button type="button" class="btn btn-primary ms-2">主要按钮</button>
<button type="button" class="btn btn-secondary ms-2">次要按钮</button>
<button type="button" class="btn btn-success ms-2">成功</button>
<button type="button" class="btn btn-info ms-2">信息</button>
<button type="button" class="btn btn-warning ms-2">警告</button>
<button type="button" class="btn btn-danger ms-2">危险</button>
<button type="button" class="btn btn-dark ms-2">黑色</button>
<button type="button" class="btn btn-light ms-2">浅色</button>
<button type="button" class="btn btn-link ms-2">链接</button>
</div>
2.4 效果

3. 组件
3.1 日期选择器
一开始打算使用<input type="datetime-local">实现的,但是效果不是很理想,一些样式调整起来很复杂,加上本着不重复造轮子的思想,就打算引用相关日期插件实现。
- 安装
npm install @popperjs/core @eonasdan/tempus-dominus
- main.js中引入样式
// 日期组件样式
import '@eonasdan/tempus-dominus/dist/css/tempus-dominus.css'
- 在.vue中使用时,需引入
import { TempusDominus} from '@eonasdan/tempus-dominus';
import { name } from "@eonasdan/tempus-dominus/dist/locales/ru";
- 实现代码
<div class="input-group mb-3" id="datetimepicker1">
<input type="text" class="form-control" readonly aria-label="">
<span class="input-group-text"><i class="bi bi-calendar"></i></span>
</div>
onMounted(() => {
const element: any = document.getElementById('datetimepicker1')
var datetimepicker1 = new TempusDominus(element, {
localization: {
format: 'yyyy-MM-dd HH:mm:ss',
hourCycle: 'h24'
},
display: {
viewMode: 'calendar',
components: {
year: true,
month: true,
date: true,
clock: true,
hours: true,
minutes: true,
seconds: true
},
icons: {
time: 'bi bi-clock',
date: 'bi bi-calendar',
up: 'bi bi-arrow-up',
down: 'bi bi-arrow-down',
previous: 'bi bi-chevron-left',
next: 'bi bi-chevron-right',
today: 'bi bi-calendar-check',
clear: 'bi bi-trash',
close: 'bi bi-x',
},
buttons: {
today: true,
clear: true,
close: true,
},
}
});
datetimepicker1.locale(name);
})
- 效果如下

3.2 自定义主题色
因为Bootstrap5主题默认是蓝色,和项目设计的主题色不一致,所以就需要修改定制主题色,这一块在官网Sass模块也有详细说明。特别注意的是,同一Sass文件中的变量覆盖可以在默认变量之前或之后。但是,当跨Sass文件覆盖时,必须在导入Bootstrap的Sass文件之前进行覆盖。比如要将主题色修改为紫色(#6610f2),就需要在我们自定义的样式文件bootstrap5.scss中设置,如下所示:
$primary: #6610f2;
$danger: #ff4136;
$theme-colors: (
"primary": $primary,
"danger": $danger
);
// scss
@import "~bootstrap/scss/bootstrap";
// Required
@import "../node_modules/bootstrap/scss/functions";
@import "../node_modules/bootstrap/scss/variables";
@import "../node_modules/bootstrap/scss/mixins";
效果如下图所示,可以看到按钮设置为primary时,颜色已经变成紫色(#6610f2)了,但是出现了一个问题,那就是次要按钮、成功、信息等按钮样式异常。

为了解决这个问题,就去查看下_variables.scss 文件,其中有一段样式代码:
// scss-docs-start theme-color-variables
$primary: $blue !default;
$secondary: $gray-600 !default;
$success: $green !default;
$info: $cyan !default;
$warning: $yellow !default;
$danger: $red !default;
$light: $gray-100 !default;
$dark: $gray-900 !default;
也就是我们在自定义样式中覆盖了,导致相关字段颜色值丢失,所以就在自定义样式文件中,补上,如下所示:
// 修改主题色
$primary: #6610f2;
$secondary: #6c757d;
$success: #198754;
$info: #0dcaf0;
$warning: #ffc107;
$danger: #dc3545;
$light: #f8f9fa;
$dark: #212529;
$theme-colors: (
"primary": $primary,
"secondary": $secondary,
"success": $success,
"info": $info,
"warning": $warning,
"danger": $danger,
"light": $light,
"dark": $dark,
);
效果如下所示,虽然解决了按钮的样式问题,但是其他组件其实可能有潜在的问题,这一块后续再补充。

3.3 Echarts
3.3.1 安装
npm install echarts --save
3.3.2 引入 ECharts
因为Echarts官网上面其实都有Demo的,但是结合我们实际项目,还是可以把相对贴切的模版给出来的,如下所示:
<template>
<div class="card">
<div id="echarts" style="width: 500px; height: 300px;"></div>
</div>
</template>
<script setup lang="ts">
import * as echarts from 'echarts';
import { onMounted } from 'vue';
onMounted(() => {
// 基于准备好的dom,初始化echarts实例
const element: any = document.getElementById('echarts')
const myChart: any = echarts.init(element);
const colors = ['#5470C6', '#91CC75', '#EE6666'];
const options = {
color: colors,
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'cross'
}
},
grid: {
left: '30%'
},
legend: {
data: ['电压', '电流', '功率']
},
xAxis: [
{
type: 'category',
axisTick: {
alignWithLabel: true
},
// prettier-ignore
data: ['06:00:00', '07:00:00', '08:00:00', '09:00:00', '10:00:00', '12:00:00', '14:10:00', '15:30:00', '16:00:00', '17:00:00', '18:00:00', '19:00:00']
}
],
yAxis: [
{
type: 'value',
name: '电压',
position: 'left',
alignTicks: true,
offset: 0,
axisLine: {
show: true,
lineStyle: {
color: colors[0]
}
},
axisLabel: {
formatter: '{value} V'
}
},
{
type: 'value',
name: '电流',
position: 'left',
alignTicks: true,
offset: 50,
axisLine: {
show: true,
lineStyle: {
color: colors[1]
}
},
axisLabel: {
formatter: '{value} A'
}
},
{
type: 'value',
name: '功率',
position: 'left',
alignTicks: true,
offset: 100,
axisLine: {
show: true,
lineStyle: {
color: colors[2]
}
},
axisLabel: {
formatter: '{value} KW'
}
}
],
series: [
{
name: '电压',
type: 'line',
data: [
2.0, 4.9, 7.0, 23.2, 25.6, 76.7, 135.6, 162.2, 32.6, 20.0, 6.4, 3.3
]
},
{
name: '电流',
type: 'line',
yAxisIndex: 1,
data: [
2.6, 5.9, 9.0, 26.4, 28.7, 70.7, 175.6, 182.2, 48.7, 18.8, 6.0, 2.3
]
},
{
name: '功率',
type: 'line',
yAxisIndex: 2,
data: [2.0, 2.2, 3.3, 4.5, 6.3, 10.2, 20.3, 23.4, 23.0, 16.5, 12.0, 6.2]
}
]
};
// 绘制图表
myChart.setOption(options);
})
</script>
<style scoped>
</style>

3.3.2 屏幕自适应
因为使用Bootstrap5开发本身就是为了Web响应式功能,所以Echarts也需要处理屏幕自适应的问题,这个ECharts官方文档已经有相关说明了《响应容器大小的变化》,如下所示:
<style>
#main,
html,
body {
width: 100%;
}
#main {
height: 400px;
}
</style>
<div id="main"></div>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById('main'));
window.addEventListener('resize', function() {
myChart.resize();
});
</script>
3.3.3 热更新
待解决。
4. 打包
4.1 本地打开
因为项目应用场景不太一样,所以有些时候是想要直接打开dist/index.html就可以看到网页内容的,实现这个有现成的插件可以使用vite-plugin-singlefile,其原理就是将js和css文件内容填充到index.html里,这样就可以通过打开index.html查看打包好的项目了。如下所示:
- 安装
npm install vite-plugin-singlefile --save-dev
- 在vite.config.ts中配置
import { defineConfig } from "vite"
import vue from "@vitejs/plugin-vue"
import { viteSingleFile } from "vite-plugin-singlefile"
export default defineConfig({
plugins: [vue(), viteSingleFile()],
})