一、系统简介
Sentry是一个开源的监控系统,可以收集项目中的异常信息,便于开发人员第一时间发现问题,定位问题,解决问题。
二、系统搭建
虽然Sentry官方提供了在线系统,但是因为需要翻墙,加上如果是公司项目,考虑到安全问题,还是倾向于私有化部署,在Github上有一个开源项目用于部署Sentry,可以使用该项目进行部署:
git clone https://github.com/getsentry/onpremise.git
因为这个项目涉及很多后端的技术知识,Sentry搭建最好是后端人员来做,然后部署到服务器上面去。
三、创建项目
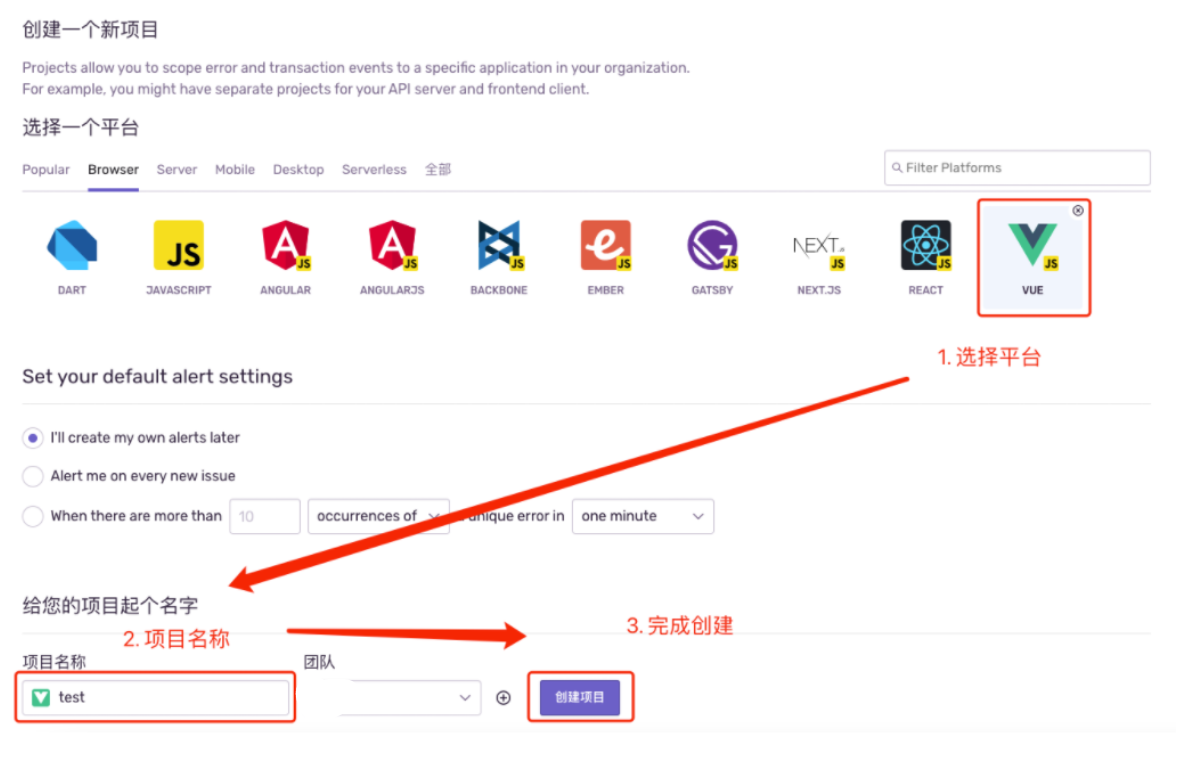
Sentry搭建成功,部署到服务器,比如当前Sentry在线系统为https://123.11.22.133:211,使用账号test001登录,一开始默认是英文显示,如果想要切换为中文,只需要在左上角的User settings里的Language选项选择Simplified Chinese即可,然后创建项目,如下图所示:

四、Vue项目引入Sentry
项目创建完成后,会跳转至Vue配置的说明文档,主要是Vue项目如何引入Sentry的一些内容,内容如下所示:
安装依赖
# Using yarn yarn add @sentry/vue @sentry/tracing # Using npm npm install --save @sentry/vue @sentry/tracing在
main.js里引入import Vue from "vue"; import * as Sentry from "@sentry/vue"; import { Integrations } from "@sentry/tracing"; Sentry.init({ Vue, dsn: "http://cd7f733c2e1e4641bdeb11ba0811d9aa@123.11.22.133:211/12", integrations: [new Integrations.BrowserTracing()], // Set tracesSampleRate to 1.0 to capture 100% // of transactions for performance monitoring. // We recommend adjusting this value in production tracesSampleRate: 1.0, // 上报console异常信息 logErrors: true });
此时,只要项目正常部署在线上,打开项目,然后打开浏览器控制台,查看Network列表,会发现很多类似这样的请求,并没有报错,这就意味着当前已经正常上报到Sentry系统了,如下所示:
?sentry_key=cd7f733c2e1e4641bdeb11ba0811d9aa&sentry_version=7
五、异常报错示例
为了真实验证Sentry的功能,现以一个真实场景来演示,在项目中添加一个按钮,然后设置点击事件之后,触发打印console,sentryTest并未定义,所以会报错,代码如下所示:
<template>
<div>
<el-button @click="sentryClicked">Sentry测试</el-button>
</div>
</template>
<script>
export default {
methods:{
sentryClicked(){
console.log('sentryClicked: ', sentryTest);
}
}
}
</script>
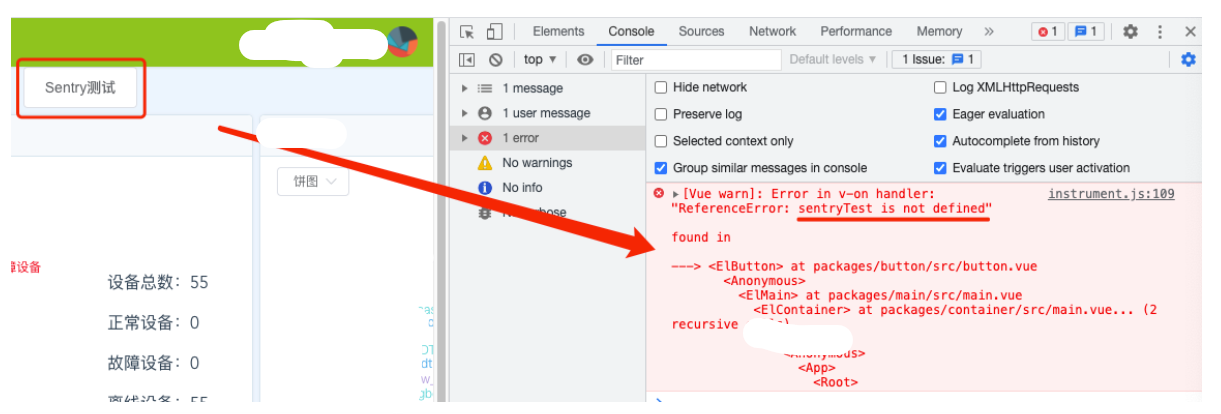
在项目页面,我们可以看到,在浏览器控制台,确实有报错信息生成,如下图所示:

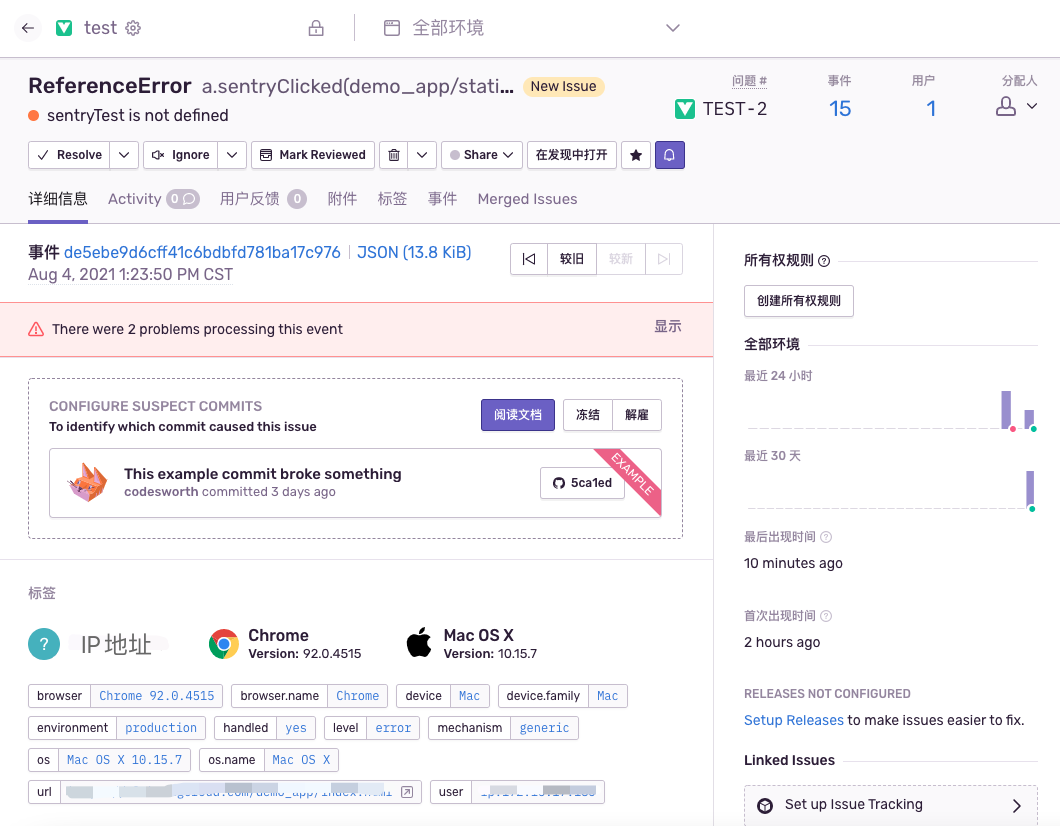
然后,我们到Sentry在线系统查看,确实有收到报错信息,如下图所示:

里面指明了报错原因是sentryTest is not defined,然后还提交了用户的IP、浏览器版本以及版本号、平台系统等等信息,便于分析异常错误。
六、上传SourceMap文件
通常Sentry在线系统上面的信息,也是可以排查解决BUG的,比如sentryTest is not defined,我们只需要在项目中搜索sentryTest就可以定位到代码报错的位置,但是如果是一些比较通用的,或者信息比较含糊的,是没办法精准定位代码位置的,这个时候,就可能有想法了,怎么让才能在Sentry在线系统看到,到底是执行到哪一步的时候,报错了呢?
这就是本节所需要实现功能,这就需要SourceMap文件,什么是SourceMap文件呢?
因为使用webpack打包之后,所有代码都压缩在一起,很难从中定位到异常代码的位置,而SourceMap就是源码,有了它,就可以定位到具体位置,所以需要提供SourceMap文件到Sentry在线系统。
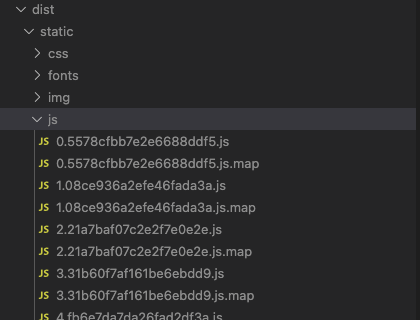
首先,需要将vue项目下config/index.js里的productionSourceMap设置为true,然后运行npm run build命令,在生成的dist/static/js里就会发现很多后缀为.map的文件,如下图所示:

然后我们需要把.map文件上传到Sentry在线系统,具体步骤如下:
登录
Sentry在线系统,在终端输入如下:sentry-cli --url http://123.11.22.133:211/ login然后会提示输入
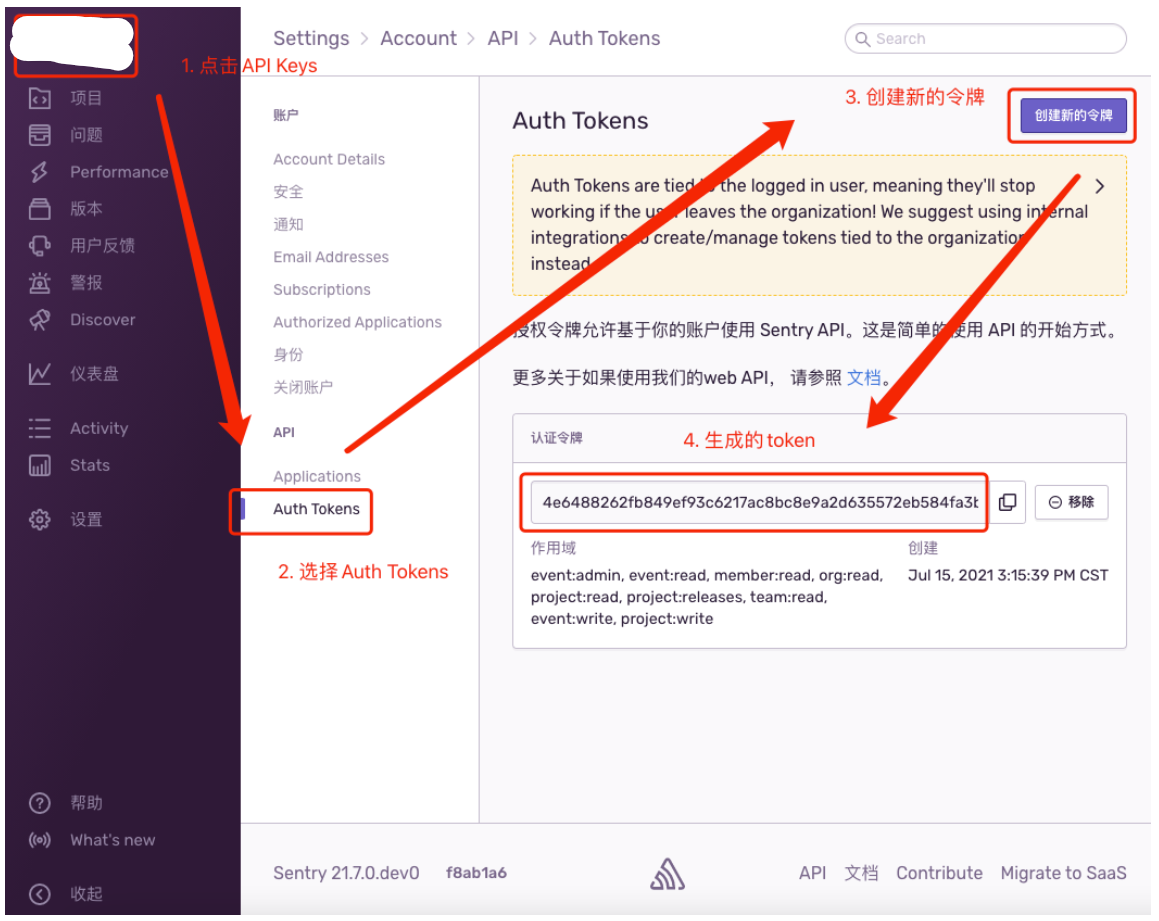
token,如下所示:dstweihao@weihao-mac-mini vue % sentry-cli --url http://123.11.22.133:211/ login This helps you signing in your sentry-cli with an authentication token. If you do not yet have a token ready we can bring up a browser for you to create a token now. Sentry server: 123.11.22.133 Open browser now? [y/n] n Enter your token:token是在Sentry在线系统生成的,如下图所示:
这时,只要复制
token到终端,就可以完成登录流程了,如下所示,就是成功登录了Sentry在线系统:Enter your token: 4e6488262fb849ef93c6217ac8bc8e9a2d635572eb584fa3b69b859e0edc5104 Valid token for user test001 Stored token in /Users/weihao/.sentryclirc dstweihao@weihao-mac-mini vue %上传
SourceMap到Sentry在线系统登录成功之后,就需要将SourceMap文件上传到Sentry在线系统,首先,需要在项目里新建一个
.sentryclirc文件,里面的内容,如下所示:[defaults] url=http://123.11.22.133:211/ org=dst project=test [auth] token=4e6488262fb849ef93c6217ac8bc8e9a2d635572eb584fa3b69b859e0edc5104然后使用以下命令:
sentry-cli releases -o dst -p test files test@1.0.0 upload-sourcemaps './dist/static/js/' --url-prefix '~/test/js'这里需要对该命令一些参数说明一下:
dst:组织名test:项目名1.0.0:版本号,需和main.js里的release: 'test@1.0.0'一致./dist/static/js/:项目打包生成的dist里.map文件所在目录~/test/js:如果部署在服务器上面,不是部署在主目录,而是在test文件夹下面,那就需要加上在终端显示如下,就表示已经上传成功:
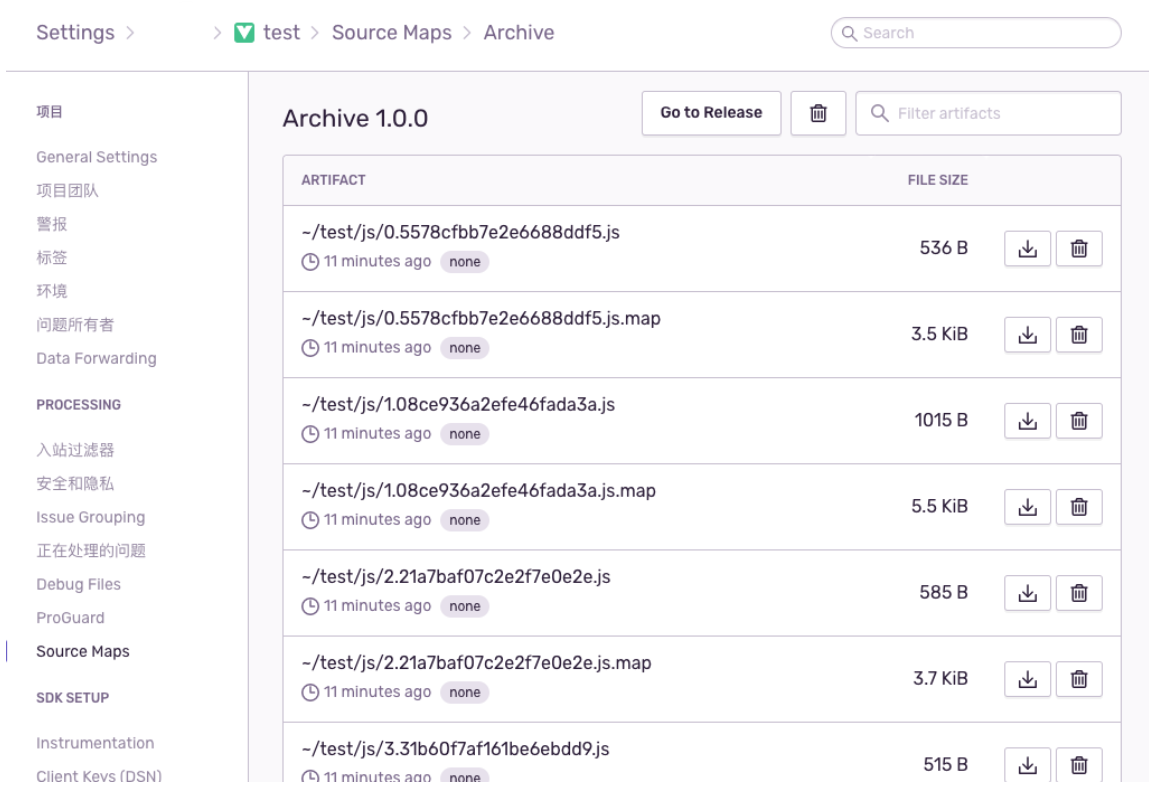
dstweihao@weihao-mac-mini vue % sentry-cli releases -o dst -p test files 1.0.0 upload-sourcemaps './dist/static/js/' --url-prefix '~/test/js' > Found 20 release files > Analyzing 20 sources > Analyzing completed in 0.238s > Rewriting sources > Rewriting completed in 0.252s > Adding source map references > Bundling files for upload... ~/test/js/vendor.331b4cf7bdabb46a7655.js.map > Bundling completed in 0.373s > Optimizing completed in 0.01s > Uploading completed in 0.337s > Uploaded release files to Sentry > Processing completed in 0.114s > File upload complete (processing pending on server) Source Map Upload Report Minified Scripts ~/test/js/0.5578cfbb7e2e6688ddf5.js (sourcemap at 0.5578cfbb7e2e6688ddf5.js.map) ~/test/js/1.08ce936a2efe46fada3a.js (sourcemap at 1.08ce936a2efe46fada3a.js.map) ~/test/js/2.21a7baf07c2e2f7e0e2e.js (sourcemap at 2.21a7baf07c2e2f7e0e2e.js.map) ~/test/js/3.31b60f7af161be6ebdd9.js (sourcemap at 3.31b60f7af161be6ebdd9.js.map) ~/test/js/4.fb6e7da7da26fad2df3a.js (sourcemap at 4.fb6e7da7da26fad2df3a.js.map) ~/test/js/5.ee4c344db81fc2458f9c.js (sourcemap at 5.ee4c344db81fc2458f9c.js.map) ~/test/js/6.9079b1090416a666a327.js (sourcemap at 6.9079b1090416a666a327.js.map) ~/test/js/app.ad01bb777553f9efe703.js (sourcemap at app.ad01bb777553f9efe703.js.map) ~/test/js/manifest.380384094e7763635655.js (sourcemap at manifest.380384094e7763635655.js.map) ~/test/js/vendor.331b4cf7bdabb46a7655.js (sourcemap at vendor.331b4cf7bdabb46a7655.js.map) Source Maps ~/test/js/0.5578cfbb7e2e6688ddf5.js.map ~/test/js/1.08ce936a2efe46fada3a.js.map ~/test/js/2.21a7baf07c2e2f7e0e2e.js.map ~/test/js/3.31b60f7af161be6ebdd9.js.map ~/test/js/4.fb6e7da7da26fad2df3a.js.map ~/test/js/5.ee4c344db81fc2458f9c.js.map ~/test/js/6.9079b1090416a666a327.js.map ~/test/js/app.ad01bb777553f9efe703.js.map ~/test/js/manifest.380384094e7763635655.js.map ~/test/js/vendor.331b4cf7bdabb46a7655.js.map zlgweihao@zlgweihao-mac-mini vue %此时,我们可以在Sentry在线系统上面查看到上传的sourcemap文件,如下图所示: