前言
本项目旨在开发一个展厅3D展示系统,主要功能为监控大屏与3D城市沙盘显示。项目涉及两台电脑屏幕,分别标记为A和B。A屏幕用于展示3D城市沙盘,用户点击沙盘中的特定区域时,B屏幕将显示与该区域相关的效果视频。因此,项目的核心在于如何构建3D城市沙盘以及实现两台电脑之间的通信功能。
解决方案
最初计划使用Three.js来开发3D城市沙盘,并通过Electron开发两个独立的应用程序,分别部署在A和B电脑上以实现通信功能。然而,在项目推进过程中,我们发现3D城市沙盘可以通过视频形式实现,仅需由UI设计团队制作一个3D城市沙盘视频即可。对于沙盘大屏的左右旋转功能,可以通过捕获手势事件来控制视频播放器的快进和后退操作,从而避免了使用Three.js开发3D沙盘的复杂工作。
电脑间通信验证
基于electron-vite-vue和ws框架,我们开发了两个应用程序:客户端和服务端。客户端部署在主屏(A电脑),服务端部署在副屏(B电脑)。当系统启动时,服务端将在本地创建一个WebSocket服务器,监听8080端口。客户端则创建一个WebSocket客户端实例,连接至该服务器,从而实现两台电脑之间的通信功能。
假设B电脑的IP地址为192.168.28.112,我们首先在B电脑上创建一个WebSocket服务器,监听8080端口:
const WebSocket = require('ws');
const wss = new WebSocket.Server({ port: 8080 });
wss.on('connection', function connection(ws) {
ws.on('message', function incoming(message) {
console.log('received: %s', message);
});
ws.send('something');
ws.on('close', function clear() {
console.log('client disconnected');
});
});
接下来,在A电脑上创建一个新的WebSocket客户端实例,连接到B电脑的WebSocket服务器,用于发送消息:
const WebSocket = require('ws');
// 本地调试
// const ws = new WebSocket('ws://localhost:8080');
// 连接`B`电脑的 `WebSocket` 服务器
const ws = new WebSocket('ws://192.168.28.112:8080');
ws.on('open', function open() {
console.log('connected');
setInterval(() => {
ws.send('Hello Server!' + Math.random());
}, 3000)
});
ws.on('message', function incoming(data) {
console.log(data);
});
ws.on('close', function clear() {
console.log('disconnected');
});
ws.on('error', function error(err) {
console.error('WebSocket Error: ', err);
});
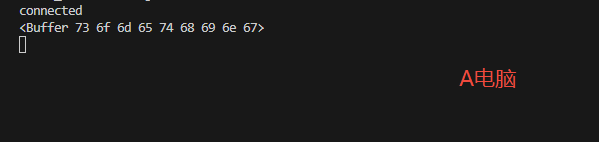
通过上述实现,A和B电脑之间的通信效果如下: