
1. 前言
部门项目文档是使用 ShowDoc 进行管理的,为了技术文档的整洁以及易于阅读,根据当前实际情况,整理了一些文档编写规范。
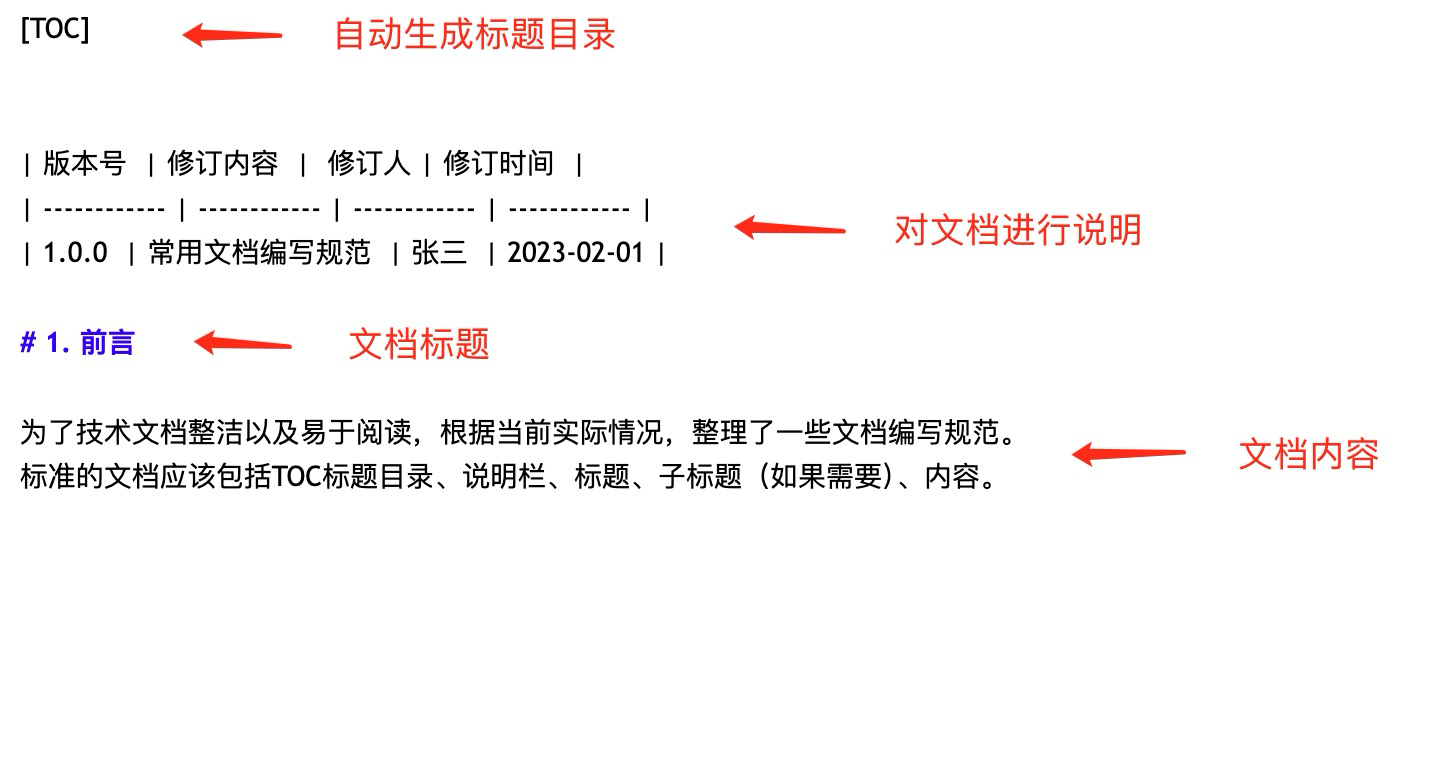
标准的文档应包括 TOC 标题目录、说明栏、标题、子标题(如果需要)、内容,如下所示:


2. 标题
标题总共有 3 种样式,可以选择任意一种,视具体情况而定,但是最好不要混用。
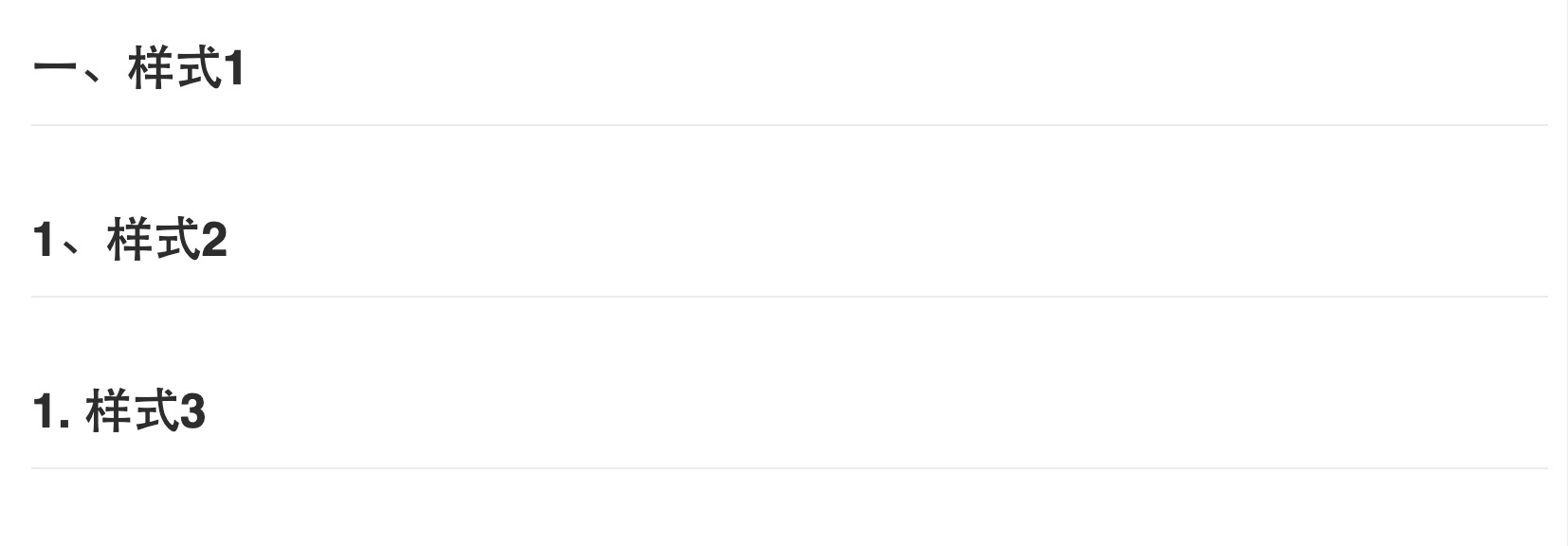
# 一、样式1
# 1、样式2
# 1. 样式3
预览效果,如下所示:

如果只有一级标题,3 种样式都可以使用,如果有子标题,建议使用样式3。
# 1. 这是一级标题
## 1.1 这是二级标题
### 1.1.1 这是三级标题
### 1.1.2 这是三级标题
## 1.2 这是二级标题
## 1.3 这是二级标题
# 2. 这是一级标题
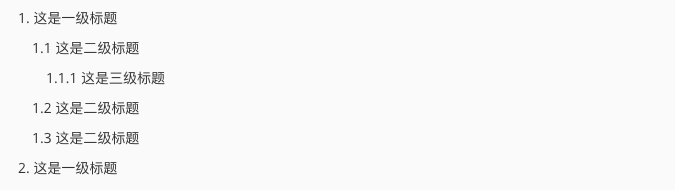
文档内容中显示的效果,如下所示:

文档大纲显示的目录样式,如下所示:

3. 代码块
Markdown 语法支持代码格式化,在文档中显示更为美观,方式是除了操作栏上面的快捷按钮  ,也可以头尾加上```实现,我们通常使用这个功能主要是为了在文档中贴上代码,但也会在其他情况下使用,比如一些命令或者很长的
,也可以头尾加上```实现,我们通常使用这个功能主要是为了在文档中贴上代码,但也会在其他情况下使用,比如一些命令或者很长的 Bug 报错信息。
- 代码
const CounterApp = {
data() {
return {
counter: 0
}
},
mounted() {
setInterval(() => {
this.counter++
}, 1000)
}
}
- 命令
npm install
npm run dev
- Bug 报错信息
Uncaught TypeError: Cannot read property 'toggleRowSelection' of undefined
4. 文本高亮
文本高亮通常在输入英文单词时使用,一来为了强调重点,二来是为了界面美观。
- 实现方式
我们创建了一份完整的构建 `Vue` 服务端渲染应用的指南。这份指南非常深入,适合已经熟悉 `Vue` 、 `webpack` 和 `Node.js` 开发的开发者阅读。请移步 `ssr.vuejs.org` 。
- 实现效果
我们创建了一份完整的构建 Vue 服务端渲染应用的指南。这份指南非常深入,适合已经熟悉 Vue 、 webpack 和 Node.js 开发的开发者阅读。请移步 ssr.vuejs.org 。
5. 超链接
超链接的使用方式,方括号里是超链接显示的文本内容,圆括号是超链接具体的网址。
- 实现方式
[ECMAScript 6](https://es6.ruanyifeng.com/)
- 实现效果
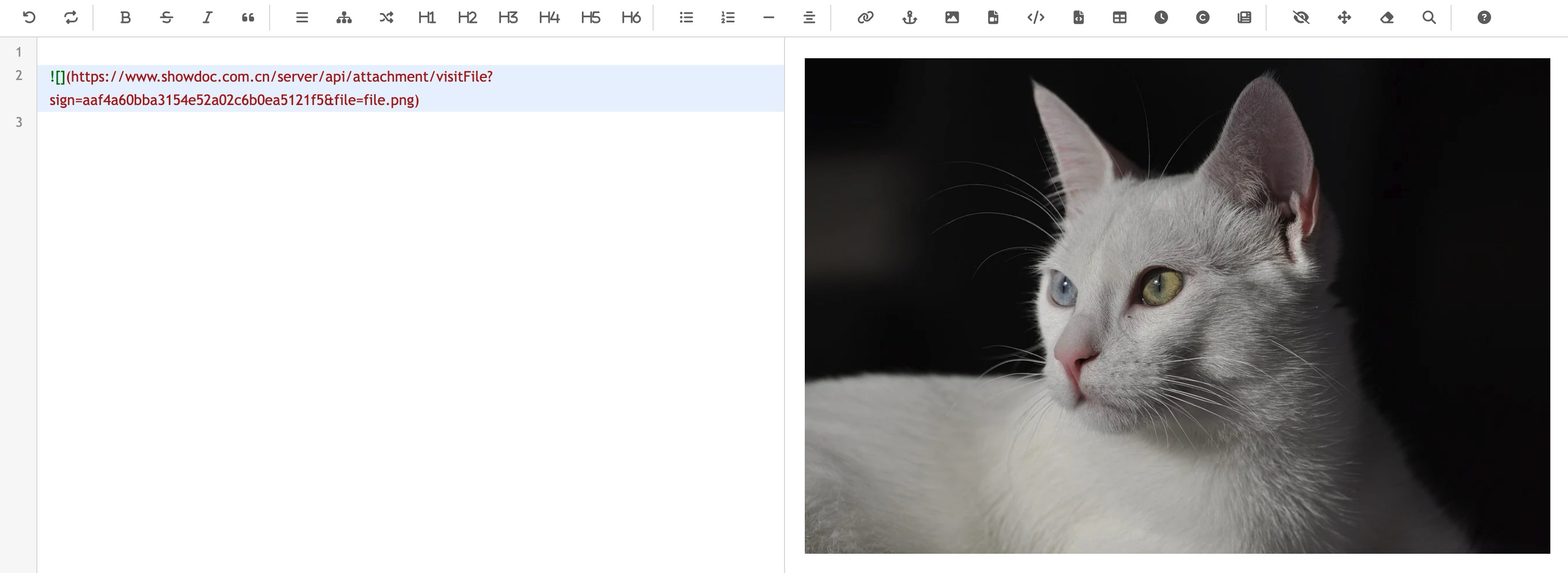
6. 插入图片
插入图片的使用方式和超链接方式很相似,只是在前面多个一个感叹号 ! 而已。但这种不是最便捷的,如果是在 ShowDoc 上面使用,直接复制图片,在文档中粘贴即可,会自动上传并回显图片的路径。

7. 应用模板
- 解决方案文档,可以参照《Web应用实现在手机端访问和使用方案》
- 技术笔记文档,可以参照《Sentry的基本使用》、《Linux与Windows跨平台文件共享实现》